FlutterアプリからGoogleマップアプリを起動する
概要
任意の位置情報をGoogleマップで確認させる際、Googleマップアプリをインストールしている場合はアプリを起動させ、 未インストールの場合はSafari or ChromeでGoogleマップを表示させる、という流れが一般的かと思います。
今回は上記を実現する実装について書いていきます。
開発環境
| Tool | Version |
|---|---|
| macOS | 11.4 |
| Visual Studio Code | 1.58.0 |
| Flutter | 2.2.3 |
| Dart | 2.13.4 |
前提

実装
iOS
url_launcherパッケージを使って実装します。
現在の最新版は6.0.9なのでそちらを取得します。
dependencies: url_launcher: ^6.0.9
続いて、Googleマップを起動したい任意の処理にて下記URLを起動します。
https://www.google.com/maps/search/?api=1&query={緯度},${経度}
ここで注意点として、launchのパラメータforceSafariVCをfalseに設定する必要があります。
launchの中身を見てみるとわかる通り、「forceSafariが設定されていない」かつ「対象のURLが'https'か'http'で始まる」場合は必ずSafariを起動するようになっています。

今回はGoogleマップがインストールされている場合はアプリを起動したいので、forceSafariVCをfalseに設定します。
onPressed: () async { final url = 'https://www.google.com/maps/search/?api=1&query=${latitudeTextController.text},${longitudeTextController.text}'; if (await canLaunch(url)) { launch(url, forceSafariVC: false); } },
これで、iOSではGoogleマップがインストールされている場合はアプリが起動し、インストールされていない場合はSafariが起動するようになります。
| インストール済みの場合 | 未インストールの場合 |
|---|---|
 |
 |
Android
Androidに関しても基本的にOSの実装と同じ形で実現できますが、Android API30以上ではcanLaunchでfalseが返ってきてしまいます。
url_launcherのReadmeにも記載がありますが、API 30以降のAndroidでは、AndroidManifest.xmlでパッケージの公開設定を設定する必要があるためです。
参考:
正しく起動できるようにするには、下記のようにAndroidManifest.xmlに下記を追加します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.launch_google_map_sample"> <--ここから追加--> <queries> <intent> <action android:name="android.intent.action.VIEW" /> <data android:scheme="https" /> </intent> <intent> <action android:name="android.intent.action.SEND" /> <data android:mimeType="*/*" /> </intent> </queries> <--ここまで追加--> ~~~以下省略~~~
これでAndroidに関してもGoogleマップがインストールされている場合はアプリが起動し、インストールされていない場合はChromeが起動するようになりました。
| インストール済みの場合 | 未インストールの場合 |
|---|---|
 |
 |
まとめ
今回はGoogleマップのインストールの状態に合わせて、アプリかブラウザを起動するような実装を行いました。
実装自体は簡単ですが、まとまった情報がなかったのでまとめてみました。
google_maps_flutterなどのプラグイン内で実現できないものがある場合やアプリ内でマップを表示したくない場合は上記の実装で要件を満たすことができそうです。
どなたかの参考になれば幸いです。
サンプルリポジトリ
【Flutter】カスタマイズできるScrollBarを自作する
概要
FlutterでListViewやSingleChildScrollViewを利用した際、下記のようにScrollBarWidgetで囲むことでスクロールバーを表示することができます。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Scrollbar(
thickness: 20,
child: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Container(
height: 100,
color: colors[index % colors.length],
);
},
itemCount: 10,
),
),
);

そのままのScrollBarでも色、太さ、丸みなどのカスタマイズは可能ですが、画面端とのマージンの変更やスクロールバー自体を別のWidgetに置き換えたい場合、ScrollBarでは実現できません。
上記のような要件を実現するために、今回はScrollBarを使用せずにScrollableなWidgetに追従するCustomScrollBarを自作してみます。
開発環境
| Tool | Version |
|---|---|
| macOS | 11.4 |
| Visual Studio Code | 1.58.0 |
| Flutter | 2.2.3 |
| Dart | 2.13.4 |
前提
下記のようなScrollableなWidgetがあること。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Container(
height: 100,
color: colors[index % colors.length],
);
},
itemCount: 10,
),
);
}
実装
まずはスクロールに追従しないBarを表示するところから始めます。
画面右端に表示される縦長のStatefulWidgetを作成します。
import 'package:flutter/material.dart'; import 'constants.dart'; class CustomScrollBar extends StatefulWidget { const CustomScrollBar(); @override _CustomScrollBarState createState() => _CustomScrollBarState(); } class _CustomScrollBarState extends State<CustomScrollBar> { @override Widget build(BuildContext context) { return Align( alignment: Alignment(1.0, -1.0), child: Container( width: 20, height: 100, child: Container( decoration: BoxDecoration( color: Colors.white, border: Border.all(color: Colors.black), borderRadius: BorderRadius.all( Radius.circular(custom_scroll_bar_radius), ), ), ), ), ); } }
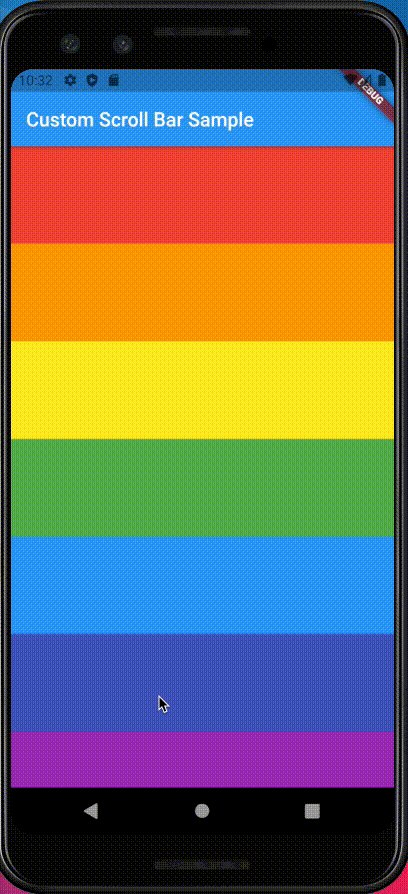
上記をListViewにStackで重ねてみると下記のようになります。

次に、ListViewのスクロールに合わせてCustomScrollBarが動くようにします。
ListViewに適用したScrollControllerをCustomScrollBarに引数として渡し、
ScrollControllerの状態に合わせてCustomScrollBarのAlignmentを変更していきます。
/// CustomScrollBarの位置(Y軸) /// topが-1.0、bottomが1.0 double _alignmentY = -1.0; @override void initState() { // スクロールの動きを検知するリスナーを設定 widget.scrollController.addListener(_scrollingListener); super.initState(); } @override Widget build(BuildContext context) { return Align( alignment: Alignment(1.0, _alignmentY), child: Container( width: 20, height: 100, child: Container( decoration: BoxDecoration( color: Colors.white, border: Border.all(color: Colors.black), borderRadius: BorderRadius.all( Radius.circular(custom_scroll_bar_radius), ), ), ), ), ); } /// スクロールの動きを検知する void _scrollingListener() { setState(() { // スクロール位置 final position = widget.scrollController.position; // スクロール領域に対する現在の位置の比率 final ratio = position.pixels / position.maxScrollExtent; // スクロール位置に対するScrollBarのAlignmentを設定 _alignmentY = ratio * 2 - 1; }); }
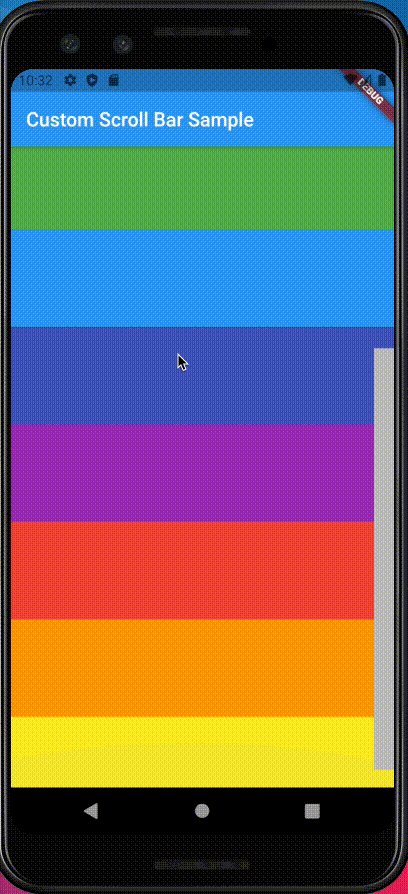
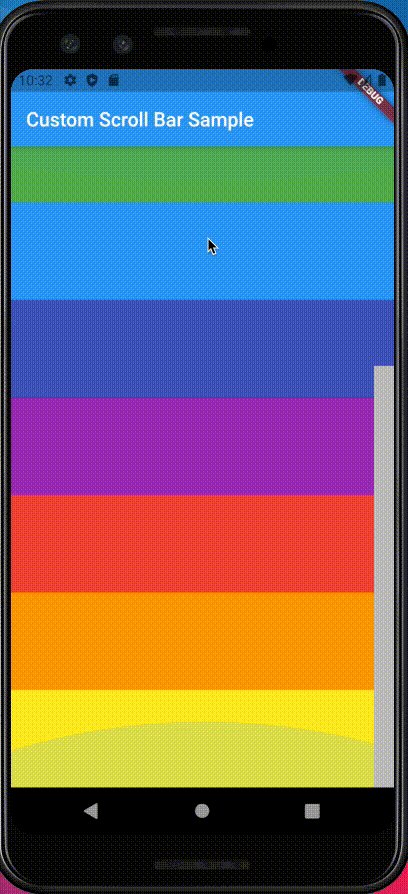
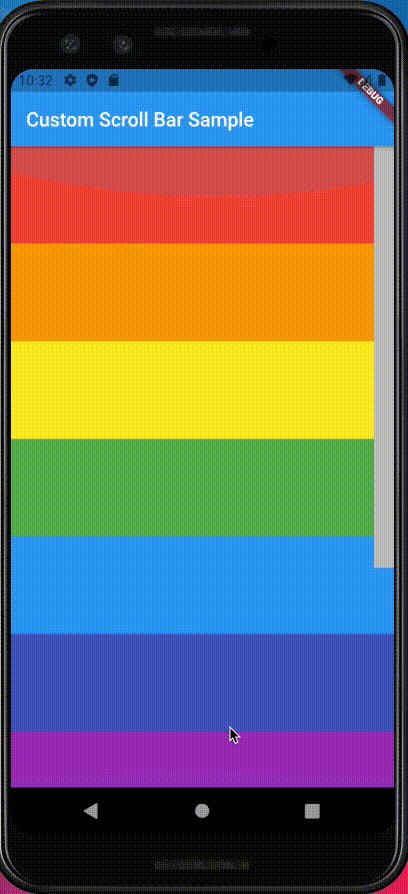
これでスクロールの動きに追従するScrollBarが実装できました。

あとはCustomScrollBar内でPaddingを設定したり、Barを画像にしたりと色々とカスタマイズすることができますし、既存のScrollBarにあるスクロールしない間は表示しないようにすることもTimerなどを使えば実現できますね。

まとめ
今回はScrollBarを使用せずにScrollableなWidgetに追従するCustomScrollBarを自作してみました。
これでデザイナーさんからのあらゆる要望に答えられるスクロールバーを実装することができますね。
もし自由にカスタマイズできるスクロールバーを求めている方がいたら参考になれば嬉しいです。
サンプルリポジトリ
1月の振り返りと2月の目標【2021年】
「challenge-every-month」というコミュニティで毎月目標立てて実行していくチャレンジをしています。
今回は1月に立てた目標の振り返りと2月の目標について書いていきます!
1月の目標と振り返り
1月に立てた目標と達成状況は下記の通りで、2/3達成という結果でした。
(´-`).。oO(はてなのMarkdown記法では- [ ]でチェックボックスにならないんですね)
- [x] 毎日日報を書く
- [x] 月2記事以上技術に関する記事を公開する
- [ ] 1社以上カジュアル面談させてもらう
- [x] 通勤時間を充実させる
- [ ] 毎日フィットネスバイクに乗る
- [x] PikaPika週1アップデート
[x] 毎日日報書く
2021年1月1日からNotionを使った日報を書き始めました!
始めたきっかけは下記です。
- これまでgoogleフォームを使っての日報運用がうまくいっていなかった
- 編集等ができないので扱いにくかった(都度書けない)
- 振り返りしにくかった
- そもそもあまり続けられなかった
- Notionの存在を去年の年末に下記ツイートで知って、運用してみたくなった
気になって自分もNotion始めてみました!
— ないぱか (@naipakapaka) January 1, 2021
ページ構成等参考にします!🙇♂️
基本的には毎朝と毎晩に分けて書くようにしてました。(忘れてたら次の日とかに書いたり)
日報のリスト

日報テンプレート

1ヶ月続けた感想としては
- テンプレあると疲れてても書ける
- 後から振り返りがしやすい
- 小さなことでも新しい知識が毎日増えていることがわかってよい
- 昨日はハマチとブリが同じ魚だと知ってびっくりしました
- 「今日1日楽しかった」と思えている日が思ったより少ない
- ネガティブなことに意識が向いてしまっていそう
- Notion書きやすいデザイン好き
という感じで、割と苦なく続けられたり自分の行動が振り返りやすくなったので、来月以降も続けていくつもりです! 来月は日報に書いたことの振り返りもしたいですね。
[x] 月2記事以上技術に関する記事を公開する
はてなブログにて、下記の2つの記事を公開しました。
去年までQiitaやZennに書こうと思うと人に見られること意識しちゃってなかなか書く意欲が沸かなかったんですよね。
少しずつ知識が増えていくごとに「こんなことで記事にするの恥ずかしいな」とか「もうみんな知ってることなんだろうな」とか、そういうこと考えちゃったり。。
はてなブログでは自分の備忘録と定義づけたことで、小さなことでも気軽にサクッと書けるようになったのでよきでした。来月も書いていきます。
[ ] 1社以上カジュアル面談させてもらう
転職活動サービスでいくつかお話をいただいたものの、面談をお願いしなかったため未達成でした。
そもそもなんでカジュアル面談をしたいのかなんですが、特に転職活動をしてるわけではなく、今後どういう方向で進んで行こうかなとか、どんなキャリアがあるのかなっていうところを把握するためにお話聞いてみたいなと思った次第でした。
言い訳にはなってしまうんですが、1月は結構本業の方で出社する機会が多かったり、休みが取れるような状況ではなかったりしたのでなかなか話聞きに行こうと思えなかったのが達成できなかった理由です。
来月、再来月以降落ち着いてきたらお話聞きにいきたい気持ち。
[x] 通勤時間を充実させる
緊急事態宣言が出たものの、相変わらずちょこちょこ出社しています。
一度リモートを経験してからというもの通勤時間が大嫌いになってしまったのですが、雇われている以上避けては通れないので、逆に通勤時間を充実させてみようと思ったのです。
で、何を始めたかと言いますと、YouTubeでライブコーディング動画を見始めました!
最近気付いたんですが、人の書き方見るのって楽しいじゃないですか。 めっちゃ綺麗なコード書いたり見たりすると気持ち良くなりますよね。(?)
最近見てるのはこちらのチャンネルのFlutterでのサンプルアプリ作成動画です。
サクサク作っていくので見ていて楽しいのと、こんな書き方あるのか〜と勉強になることもあっていい感じです。
この記事見た方でおすすめのライブコーディング動画がある方いたらぜひ教えてください!!
[ ] 毎日フィットネスバイクに乗る
運動不足解消するために目標にしたものの、達成ならずでした。
基本夜やろうと思っていたんですが、遅く帰ってきたり体力がないと乗る気にもなれず、継続できませんでした。
継続したいことって体力がある朝やったほうがいいですね。
[x] PikaPika週1アップデート
こちらは達成できました!
| 更新日 | バージョン | 内容 |
|---|---|---|
| 2021年1月3日 | 1.2.0 | メモ機能追加 |
| 2021年1月9日 | 1.2.1 | ダークモード改善 |
| 2021年1月12日 | 1.2.2 | 掃除日情報改善 |
| 2021年1月24日 | 1.2.3 | 記録削除機能追加 |
このペースで毎月アップデートしていきたいものですね〜。
他にもやりたいことあるとなかなか厳しいですが。。
2月の目標
1月の目標結果を踏まえて、2月の目標はこんな感じにしました。
- 毎日日報を2月も続ける
- 1月にやってみていい結果が得られたので2月もやってみる
- 技術記事2つ投稿
- ネタは溜まってるので書くだけ
- アプリアップデート申請4回
- 厳しいかもだけどやりたい
- 2月いっぱいかけて朝型にシフトする
- 朝に継続系のタスクをするための土台として朝型活動に慣れようという試み
今月は1月より忙しくなる予定なので、時間を見つけてオール達成したいですねー。
以上です!
【Flutter】アプリを消してもデータが残る場合の対処法【Android】
Flutterで開発した弊アプリPikaPika(iOS/Android)ではログイン機能を実装しているのですが、Android側でアプリを削除してもSharedPreferenceで保存したユーザ情報が残っていることがありました。
この現象はAndridの自動バックアップ機能が働いているため、アカウントの情報がバックアップされて残ってしまうことにより発生するものでした。
今回はこの自動バックアップ機能をオフにする方法を備忘録として残しておきます。
開発環境
| Tool | Version |
|---|---|
| macOS | 10.15.7 |
| Android Studio | 4.1 |
| Flutter | 1.22.5 |
| Dart | 2.10.4 |
対応内容
下記ディレクトリにあるAndroidManifest.xmlに
android/app/src/main
下記記述を加えるだけです。
<manifest ... > ... <application android:allowBackup="false" ... > ... </application> </manifest>
まとめ
バックアップ機能が働いているとプッシュ通知が届かなくなる場合もあるみたいですね。
適切な設定をしておきましょう。
宣伝
いくつか個人開発でアプリをリリースしているのでよかったら見てみてください!
【Flutter】スプラッシュ画面のダークモード対応【iOS/Android】
Flutterで開発した弊アプリPikaPika(iOS/Android)ではダークモード対応を行っているのですが、スプラッシュ画面だけは白い背景色のままで対応できていないことに気がつきました。

眩しくないようにダークモードを使っているはずなのに、起動時に真っ白な画面が一瞬でも表示されるのは辛い。(これまで辛い思いをしていたユーザさんごめんなさい。)
調べたところサクッと対応できそうだったので、修正対応を行うと同時に備忘録として対応方法を残します。
開発環境
| Tool | Version |
|---|---|
| macOS | 10.15.7 |
| Xcode | 4.1 |
| Android Studio | 4.1 |
| Flutter | 1.22.5 |
| Dart | 2.10.4 |
前提
下記のようにOSのダークモードに対応していること。
| - | Light | Dark |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
iOS側の対応
まず、対象のアプリのRunner.xcworkspaceを開きXcodeを立ち上げます。

次に、Runnerディレクトリ配下のLaunchScreen.storyboardを開き、Viewを選択した後、右側のAttributes InspectorからBackgroundをSystem Background Colorに設定します。

以上でiOS側の設定は完了です!
Android側の対応
まず、下記のresディレクトリにdrawable-nightというディレクトリを作成し、drawableディレクトリのlaunch_background.xmlを作成したディレクトリにコピーします。
android/app/src/main/res

次に、launch_background.xmlの中身を下記のコードに書き換えます。
<?xml version="1.0" encoding="utf-8"?> <!-- Modify this file to customize your launch splash screen --> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@android:color/black" /> <!-- You can insert your own image assets here --> <!-- <item> <bitmap android:gravity="center" android:src="@mipmap/launch_image" /> </item> --> </layer-list>
以上でAndroid側の設定は完了です!
まとめ
iOS・Androidでそれぞれ対応が必要となりますが、思ったより小さな修正で済みました。
これで次回アップデート以降、辛い思いをするユーザさんが減るはず…!
今回の対応内容をGitHubに上げているので、分かりづらい箇所があればこちらを確認していただければ幸いです。
宣伝
いくつか個人開発でアプリをリリースしているのでよかったら見てみてください!
【イベントレポート】第4回 転職透明化らぼ-技術ブランディング編
転職を透明化しよう!
こんにちは!ないぱかです。
昨日、「第4回 転職透明化らぼ-技術ブランディング編」に参加してきました!
今回初めて転職透明化らぼのイベントに参加させていただいたんですが、このイベントには「人生の一大事である転職において求職者が持つ情報量を更に増やし、情報格差を減らしたい」(connpassより抜粋)という目的があります。
確かにそれぞれの立場の情報が透明化されていないまま転職活動をするのは双方にとって納得のいく結果に繋がりにくそうですよね。かくいう自分も最近まで転職活動をしていたのですが、企業側の求めていることや自分自身のの情報が互いに透明化されていたらもっと良い転職活動になっていたのかなーと思います。
※今回の転職活動に満足していないわけではありません!
ブログ枠で参加させていただいたので、イベント出たお話や思ったことなど書いていきます🙋♂️
- 転職を透明化しよう!
- 技術ブランディングとは?
- パネラー発表1:メディアから見た技術ブランディングに効くコンテンツ 〜企業編・個人編〜(翔泳社 近藤 佑子さん)
- パネラー発表2:技術ブランディングやっていきの会社が考えるフェーズ別戦略(クラウドワークス 飯田 意己さん)
- パネラー発表3:プレイヤー目線の技術ブランディング(フリーランス mottox2さん)
- スポンサーLT1:技術ブランディングについて〜SNSは履歴書になる〜(株式会社ゆめみ さん)
- スポンサーLT2:採用担当者視点からの技術ブランディングへの期待(株式会社うるる さん)
- スポンサーLT3:スタートアップの採用現場から見た技術ブランディングの価値と限界(会場スポンサー プレイド さん)
- パネルディスカッション
- 感想
技術ブランディングとは?
今回のテーマは「技術ブランディング」!
そもそも技術ブランディングってなんなんでしょうか?
グーグル先生に聞いてみたところ、
「技術ブランディングとは、販売する製品やサービスをブランドとするのではなく、企業の内部に有する素材・部品・システムなどに関する独自の技術に着目して、技術ブランドとして構築すること」(技術ブランディングについて|中小企業ブランディングのプロフェッショナル|フルスロットルより抜粋)
だそうです。
転職に当てはめてみると、「企業や個人がどんな属性を持っているのかでブランディングするのではなく、持っている技術を武器にブランド構築活動すること」という感じですね。
パネラー発表1:メディアから見た技術ブランディングに効くコンテンツ 〜企業編・個人編〜(翔泳社 近藤 佑子さん)
- ゆうこりんこと、近藤 佑子さん。
- 今年18回目くらいの登壇とのこと。すごい!
- 冒頭で参加者全員で「ゆうこりーーん!」と呼ぶ場面があったのですが、これもブランディングの一種で、覚えてもらえたり距離を縮める目的で行なっているらしいです。戦略的だ。
- 技術ブランディング=メディアに載るではないけど、メディアに載せていくことを技術ブランディングの戦略の1つとして加えてもいいかも。
- エンジニア採用における技術ブランディングの目的は「良さそう」と認知されること。「良さそう」と思ってもらうには、まず自分たちが良いと思えるものに取り組む。好きじゃないもの勧められても困るし、思いがこもってない分中身も面白くなくなっちゃいそうですね。
- メディアからみて登壇してほしいと思うのは、知りたい内容に詳しい人、その話題にふさわしい人、実績がある人。実績の中でも本の出版は強力な実績だそうです。
- 他の人の参考になってほしい!という思いでシェアするのが技術ブランディングの大原則の1つ。ためになる→書いた人・企業が認知される→ブランディングされていく。
メディアからの視点というのは考えたことがなかったのですが、メディアに載る・登壇することを戦略として考えて活動していくと技術ブランディングされたエンジニアに近づいていけそうですね!
パネラー発表2:技術ブランディングやっていきの会社が考えるフェーズ別戦略(クラウドワークス 飯田 意己さん)
- 技術ブランディングの目的は、採用と持続開発の他に株主へのアピールがあるとのこと。採用はイメージしやすかったけど株主視点からも考えているんですね。
- ブランディングの手法はいくつかあるが、それをフェーズごとに行なっていく。
- ブランディングに繋げるためには他の人に読んでもらうという前提が不可欠。そのためにエンジニア同士でブログをレビューしあうことが必要。言語化は難しいけどその分トレーニングになる。
- 登壇ハードルは高い→ブログを元にそそのかしていくとのこと。個人でもいきなり登壇しよう!は難しいからブログに書いた内容から始めるのも良さそう。
- 技術ブランディングは属人化しやすい→全員でやっていきたい。一人だけでやるのはモチベ上がらない!
- ブランドは受け取る側の解釈が大きい。周りがどういう印象を持っているかを把握するの大事。
これまで求職者目線でしか考えていなかったこともあり、会社視点での技術ブランディングは新しい知見になりました。
パネラー発表3:プレイヤー目線の技術ブランディング(フリーランス mottox2さん)
- もっとーさんこと、mottox2さん!
- 名前の由来はタケモトピアノの「たけもっと〜」から来ているそうですw
- 技術ブランディングできている人を考えてみると、大物が多い。でも大物って誰にでもなれるわけじゃない。
- YouTuberとかで考えてみるとヒカキンさんとかはじめしゃちょーさんとかが大物に当たる
- けど、別に大物でなくても認知できる人はたくさんいる!確かに確かに、自分が好きなユーチューバーさんも大物枠ではないけどしっかり認知されてるもんな〜。
- 大物にならなくてもブランディングはできる。
- ブランディングできてる状態ってのは会ったことが無いけど何してる人かがわかる状態。
- SNSやメディア等での接触回数が多くなると認知に至る。
- 求職者の技術ブランディングでは何ができる人なのかを中心に発信していくのが良いとのこと。自分は何ができる人って思ってもらいたいんだろうなぁ。そもそも何ができるんだっけ。。?
- ブランディングを外向きにする際は対象を絞る。そうすることで特定の分野の話になった時に呼ばれたりする。
- また、認知されていると信頼度の初期値が上がることにもつながる。
- まずは自分の活動透明化から始めよう!
所属等の情報ではなく「何をやってきた人なのか」を伝えていくのが大事であるというのが印象に残りました。 今の自分は何をやってきた人なのかがわかるようになっているのかな?意識していきたい!
スポンサーLT1:技術ブランディングについて〜SNSは履歴書になる〜(株式会社ゆめみ さん)
- 最近色々なところで話題になっているゆめみさん。
- Qiita活用企業ランキング、Slack活用企業ランキング、共に日本で1位だそうです!すごい!
- ある事件をきっかけにブランド力が急激に下がった。そこからどうブランディングしていくかを考えた。
- その当時はQiitaがブルーオーシャンだったため、まずはQiitaで一番投稿する企業になることを目標にした!
- 採用活動ではLAPRASを活用。社内でもスコアを活用している。
- 採用の際はTwitterでの発言も見たりしている。
- SNSではどんなことをやっている、やってきたのかがわかりやすい。
- SNSは履歴書になる!
一応Twitterでの発言は少し意識してはいたけど、そこまでがっつりみる企業があるとは! 時系列でどんなことをやってきたかが見れるという点で個人のブランディングにSNSをどんどん活用した方が良さそうですね〜
スポンサーLT2:採用担当者視点からの技術ブランディングへの期待(株式会社うるる さん)
- 社名の由来はオーストラリアのエアーズロック!
- 企業の採用募集要項をみると選考ポイントが見えてくる。
- その選考ポイントとなる部分が経歴書から読み取れるようにするのが重要。
- やりたいこと/やりたくないことが書かれていると良い。
- またある課題に対して、どういう状況でそれを解決するためにどんな技術や考え方を採ったかが書かれているとすごく良い。
- 単純な技術スタックだけでなく、技術に対する考え方も盛り込まれていると会いたくなる!
自分の経歴書見てみると、持ってる技術はわかるけどどんな考え方を持っているかは全然把握できなそうだなぁ。技術的なところ以外も含めて盛り込むことがアンマッチを防ぐのに必要!
スポンサーLT3:スタートアップの採用現場から見た技術ブランディングの価値と限界(会場スポンサー プレイド さん)
- しがないラジオで有名な池上さん!初めて生で見た。
- 企業の技術ブランディングにはOSS、企業ブログ、協賛などがある。
- 技術ブランディングにはエンジニアコミュニティに名前が売れて採用につながる等のメリットがある。
- その反面、技術重視でブランディングしてしまうともしその技術を使わなくなってしまった時にアンマッチングが起きてしまうというリスクもある。
- 世の中の人からどう見られるかを意識したブランディングをしていく。
確かに技術の流行りの移り変わりもありますし、技術だけでブランディングもリスクがあるんですね。逆に求職者側も技術だけを軸に活動するのも将来的に使わなくなるリスクがあるのでそこは意識した方が良さそう!
話の内容とは逸れますが、しがないラジオを聞いてから転職活動について本格的に考え始めたのもあって目の前に立っているのに少し感動しました!
パネルディスカッション
続いてパネルディスカッションででた話をまとめていきます。
参加者の質問に対してパネラーさんが答えていくという形式でしたので、質問とパネラーさんたちの回答を並べていきます!
技術ブランディングは誰・どの部門が行なっているのか
- エンジニア全員が基本。旗振り役も必要だけど、属人化を防ぐ意味でもみんなでやっていきたい。
- CTO室、技術広報、人事が採用の一環で行う、などなど。
ブランディングにおけるエンジニアへの煽り方
- 当番制、表彰制度のような仕組みづくり。
- 強い人が書いて、それに憧れ目指してもらう。
- まずはハードルが低いところからそそのかしていく。
- 自己肯定感をくすぐるそそのかしかたが良い。
ブランディングできる技術がない気がする。自信持ってアウトプットできるようになるには?
- 技術ブランディングを熱心にやっている会社に入るのが一番早い。モチベーションも上がる。
- 特にメンター的存在がいるとよい。
SIerにおける技術ブランディングの仕方
- SIer視点でのAWS活用など。
- 具体的な内容はお客さんの話になってしまうので抽象化したものを羅列。
- 受託開発はアウトプットされずらい分、それができたら価値になる。
- 受託だと幅広いことをやっているのでそれを生かす。
技術ブランディングで最も効果が出た施策は?
- 企業:ブログ。採用でブログ読んでますと言われることが多い。
- 個人:技術同人誌、仕事を真摯にやる(大事)
- 趣味のある分野(技術以外)について発信しとくとそこからブランディングできるかも。
### ブログ、ポートフォリオはどこまで見てるの? - 全部見る。めっちゃ見る。 - 過去からの積み上げ(初歩的なところからやっているところからの成長過程)がわかったりする。
実務未経験の技術でもブランディングできるか
- 新しいことに触れられる、分野を広げられるのでやっていくのは全然あり。
- 学習意欲があって成果物が出せる人材ってことがわかればブランディングにつながる。
ツイッターでプライベートの内容をどの程度公開していいの?
- 基本的には好きに呟けばいいと思う。
- ただ、企業やその他に対してディスりが多い人はちょっとな。。とはなるかも。
会社でのブランディングの指標は?
- 卒業した人に「外からどう見える?」と聞いて、反応を見る。
- 第三者の印象を聞く。
- 技術ブログのPV。
- ブログからどのくらい登壇等につながったかどうか。
幅広く使われている技術でブランディングする際、どう差別化するか
- 現場感のある導入事例、役立ちそうなこと。
- 自分ならではの深みを出せる領域を探していく。
- 出せなければ出さないという選択もあり。
感想
正直技術ブランディングとか全然考えたことなかったからすごくためになる話が多かったです。Qiitaはまだ外向けに書いてる意識があって誰かのためになればって思いがあったけど、Twitterに関しては技術に関して発信する時も基本自分ができたことか疑問とかばかりで誰かのためになる発信ができているかというとそうでもないという。
開発中に詰まってた部分を解決したことがあっても、基本的な内容すぎて技術ブランディングの観点から考えたら逆効果なのでは?と勝手に思ってたり、「え、そんなこともわからなかったの?うけるー」って思われるのが嫌だったのもあったりして発信していませんでした。
けどそれによって助かる人もいるかもしれないし、リプライ等で新たな知見得られるかもだし、ブランディングの観点から見ても何をしている人なのかがよりわかるようになっていくし、気づきはどんなことでも発信してくべきだなーと思いました!
勢いで参加した部分が大きかったのですが、参加してよかったです!
以上、ないぱかでした!
【challenge-every-month】9月の振り返りと10月の目標
こんばんは。ないぱかです!
今回は「challenge-every-month」というコミュニティで立てた9月の目標の振り返りと10月の目標について書いていきます。
9月の目標と振り返り
まずは9月の目標とそれに対する結果です。
- 使ったことない技術3つ触る
→3つ使用することができたので達成!
- Qiita投稿
→3記事投稿できたので達成!
- モバイルアプリ系の積読2冊消化
→2冊消化できたので達成!
ということで全て達成できました!🎉
それぞれの目標に対して振り返ってみます。
使ったことのない技術
初めて扱った技術は以下の3つです。
- MVPアーキテクチャ
Model View Presenterという3つの層に分けて実装する設計パターンです。 現在作成中のスポット検索アプリをMVPで実装しています。 初めてリリースしたToDoアプリ「Today's ToDo」では、MVCで実装していたのですが、 ViewControllerが肥大化してしまっており、拡張しづらく改修もしづらいコードになってしまっていました。 そのため今回はMVPを用いてViewControllerの役割を軽くすることで、拡張・改修しやすいものを目指しています。
- XCTestフレームワーク
iOSのテストフレームワークです。これも現在作成中のアプリで使っています。 実装しながらテストを書くことで、自分が書いたコードに自信が持てるようになりました。 また、作った部品をどう使うかまで考えるのでコード自体の品質だけでなく、 設計の品質も向上するような気がしました。 今後もテスト書いていくぞい。
- SwiftLint
Swiftの静的解析ツールです。 これを使い始めてから自分のコードがとても読みやすいものになりました。 例えばアクセス修飾子はつけていないと必ず怒られるので否が応でも 意識するようになり、それぞれのクラスやメソッドがどんな役割を持つのかまで 考えながら実装できるようになりました。 使い始めてよかったです。
Qiita投稿
Qiitaには以下の3つを投稿しました。
自分がアプリを作っていて詰まったけどあまり情報がなかったものを投稿しました。
一度投稿するハードルを下げるとぽんぽん投稿できますし、
いいねもらえると誰かの役に立てた感じがして自己肯定感も上がりますね。
モバイルアプリ系の積読2冊消化
読んだ本は以下の2冊です。
前述のXCTestフレームワークを使うのに非常にためになった本です。 テストの基本的なところからおさらいできるので、テスト書いたことない人でも すぐ実践できるものになっていました。 自動テストについても書かれているので次はそちらを実践していきます。
- SwiftUI 実践入門
自分はまだMacOSのBeta版を入れてないのでSwiftUIを試せていないのですが、 この本を読んでSwiftUIの使い勝手をイメージすることができました。 画面をコードで簡単に描写できるようになったらチーム開発に対しても 改修に対しても大きな恩恵があるので早く使って慣れていきたいです。
10月の目標
10月の目標は
- 毎日10分運動する
→最近腹出てきてやばいため。
- Qiita投稿
→アウトプットを絶やしたくないため。
- GitHubに毎日草生やす
→いち早くアプリをリリースしたいため。
です!
2ヶ月連続達成したいですね〜
それでは、今月も頑張りましょー! ないぱかでした!